https://www.freecodecamp.org/news/your-first-hugo-blog-a-practical-guide/


如果您想创建博客,Hugo是一个很好的工具。
我本人在博客flaviocopes.com上使用Hugo ,并且已经使用了两年多。我有几个爱雨果的理由。
首先,它简单,无聊,灵活且快速。
主要原因是它很简单。您不需要学习太多的入门知识。
您以Markdown编写内容,这种格式可以让我使用喜欢的编辑器(Bear)编写帖子。
雨果很无聊。不要误会我的意思,这是非常积极的事情。作为开发人员,我很想一直在这里和那里进行调整。雨果没有花哨的技术。它是使用Go(我最喜欢的一种语言)构建的,但这并不意味着我想深入Hugo的内部并改变其工作方式。
而且它不会像许多JavaScript框架那样出现任何酷的或下一代的东西。
因此,这很无聊,这给了我很多时间去做博客上真正有用的事情:编写内容。我专注于内容,而不是内容容器。
就是说,雨果相当灵活。我以开源主题开始了自己的博客,然后随着时间的推移完全对其进行了更改。有时我想在网站上做超出简单博客范围之内的事情,而Hugo允许我创建这些事情。
最后,我爱雨果的另一个原因是它速度很快。为什么?首先,它以Go为核心,这是一种非常快速的语言。在Go生态系统中,没有100 MB依赖性的概念。事情要尽可能快。另外,Hugo不需要执行使用高级技术时所需的一些高级工作。这是无聊的副产品。
无论如何,用言语就足够了。
Hugo很棒,特别是如果您是开发人员并且愿意用Markdown编写。非技术人员可能只是拒绝使用Markdown,这是完全可以理解的。
另外,您还必须为以Git为中心的工作流程做好准备,以使事情真正发生点击。
这是写博客的过程:
- 使用Markdown撰写文章,
- 然后将您的更改提交到Git存储库(通常在GitHub上),
- 然后一些粘合技术将所做的更改部署在托管站点的服务器上。
托管雨果网站
一个雨果博客是完全静态的。这意味着您不需要托管自己的服务器,也无需为其使用特殊服务。
Netlify,Now和GitHub Pages是您可以免费托管Hugo博客的三个好地方。
唯一的成本就是您必须维持的域名成本。我不能太过强调拥有自己的域名的重要性。没有.github.io或.netlify.com或.now.sh网站,请。
我自己的Hugo网站托管在Netlify上。
选择一个域
将您的博客放在您自己的域下。选一个。使用您自己的名字。并使用.com或.blog。不要通过使用本地化域来变得聪明-例如,不要使用.io。.com只会给人留下更好的印象,并且可用于您以后的所有项目,而不仅仅是托管您的博客。我选了那个。
哦,如果您周围有旧域名,请使用它。为什么?您的域越旧越好。
关于子域的注意事项:对于Google而言,每个子域都是一个不同的网站。因此,如果您的域名是flaviocopes.com,并且您在中创建了博客blog.flaviocopes.com,那么对于Google来说,这是一个全新的网站,它将拥有与主要域名不同的排名。
我的建议是完全避免子域。
安装雨果
要在macOS上安装Hugo,请从终端运行
brew install hugo
brew您的Mac上不存在该命令?查看Homebrew指南。
对于Windows和Linux,请查看官方安装指南。
创建一个雨果网站
安装Hugo后,您可以通过运行以下命令创建一个Hugo网站
hugo new site myblog
我建议您将其运行到www主目录中的文件夹中,因为该命令将myblog在运行它的位置创建一个新文件夹。

选择一个主题
现在,在您可以开始之前,您需要选择一个主题。我希望Hugo包含一个默认主题以使事情变得简单,但事实并非如此。
https://themes.gohugo.io上有很多选择。我个人的建议是从https://themes.gohugo.io/ghostwriter/开始,然后进行调整。
我还建议您避免git clone他们在该页面上建议的工作流程。您肯定会在将来调整主题,而我发现最好为内容和主题有一个单一的存储库。它简化了部署。
因此,请转到https://github.com/jbub/ghostwriter/archive/master.zip下载主题的当前版本。
然后将其解压缩到themes/ghostwriter新创建的Hugo网站的文件夹中:

请注意,中有一个exampleSite文件夹themes/ghostwriter。打开它,然后打开其content子文件夹。在那里,你可以看到page,post和project子文件夹。

复制page并post在content网站的文件夹中:

配置
样本数据还在中提供了一个样本config.toml文件themes/ghostwriter/exampleSite/config.toml。这是Hugo的配置文件,它告诉Hugo某些配置细节,而无需在主题中硬编码信息。
我建议您不要复制它,因为它有太多东西,而应使用以下命令:
baseurl = "/"
title = "My blog"
theme = "ghostwriter"
[Params]
mainSections = ["post"]
intro = true
headline = "My headline"
description = "My description"
github = "https://github.com/XXX"
twitter = "https://twitter.com/XXX"
email = "[email protected]"
opengraph = true
shareTwitter = true
dateFormat = "Mon, Jan 2, 2006"
[Permalinks]
post = "/:filename/"
您以后可以自由自定义此文件中的信息。
现在从命令行运行:
hugo serve

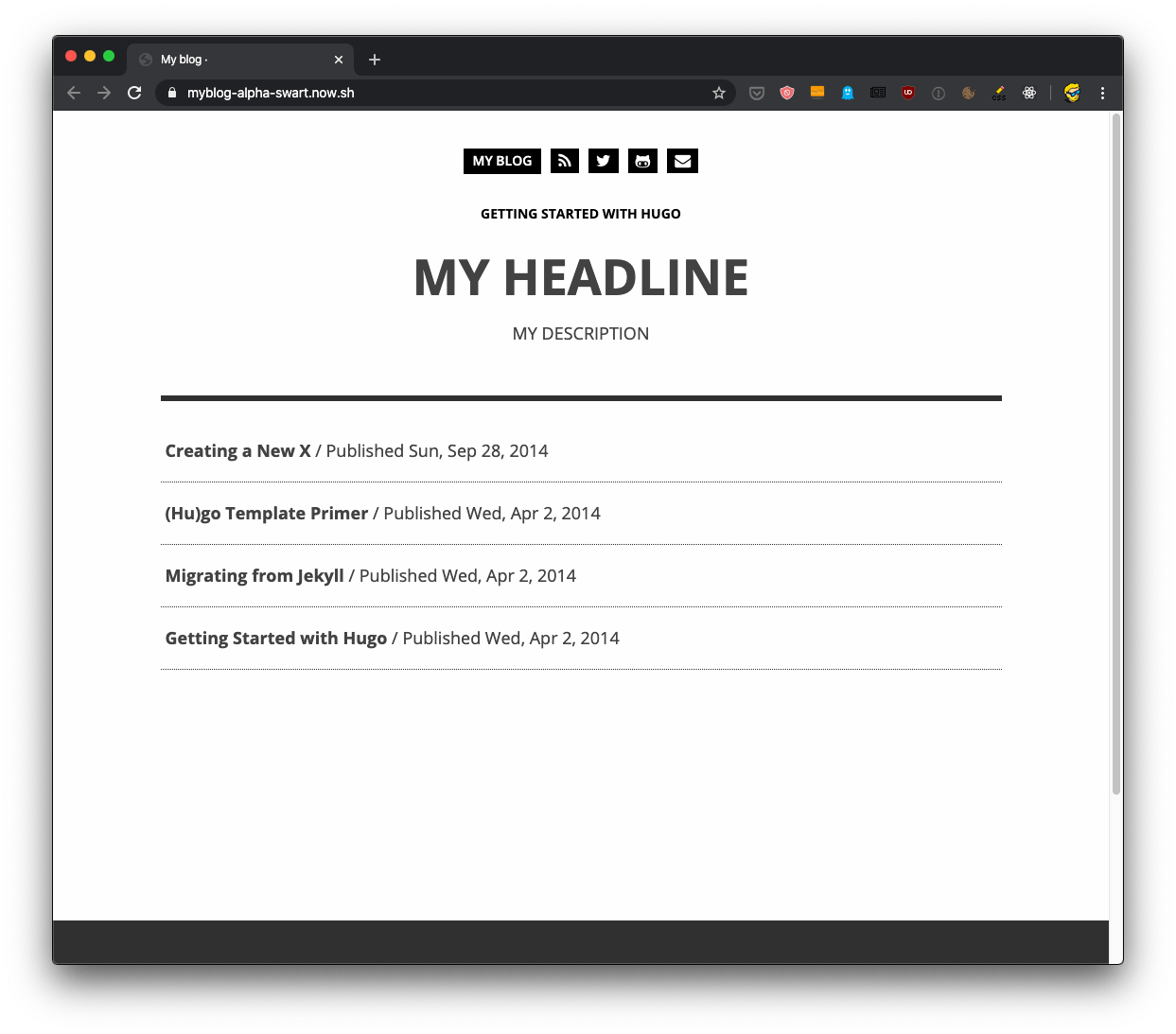
http://localhost:1313在浏览器中打开,您应该可以实时看到该网站!

这是网站主页。
以下是从content/post您的网站文件夹中获取的帖子列表:

单击第一个,即“创建新主题”:

您可以打开文件content/post/creating-a-new-theme.md以更改帖子中的任何内容。

如果保存,网站将自动更新为新内容。

太棒了吧?
您可以通过创建一个新.md文件来创建新帖子,并在文件中添加所需的前缀。如果愿意,可以使用增量数字。或使用日期。
如果某些内容看起来不理想,可以打开该themes/ghostwriter/layouts文件夹并进行调整。
“发布”模板的定义themes/ghostwriter/layouts/post/single.html如下:

Hugo使用Go模板。语法可能不熟悉,但是Hugo网站在此Go模板介绍中对它们的解释非常出色。
但是,请尝试不要立即考虑自定义模板。
如果要调整颜色,请在中添加<style>带有CSS 的标签themes/ghostwriter/layouts/partials/header.html。
例如,将链接设为黑色:
<style>
.site-title a, .button-square {
background: black;
}
a {
color: black;
}
</style>
专注于内容。
删除现有文件,并开始撰写2-3个帖子。
被困于以您想要的方式完美地制作事物太容易了,但重要的是内容。
而且您的网站越干净,对您的读者越好。
现在让我写一些有关部署的知识。
将Hugo网站部署到Netlify
我想展示如何在我最喜欢的两项服务中部署Hugo网站:Netlify和Now。
首先,我将创建一个GitHub存储库来托管该站点。
我打开GitHub Desktop,这是我每天使用的应用程序,它是我工作流程的一部分。这是使用Git的最简单方法。
从“文件”菜单中,按下“新存储库”选项:

只需将myblog文件夹拖动到应用程序中即可生成同一屏幕。
我给myblog存储库起了名字,并为仓库选择了正确的路径。
该过程将自动进行第一次提交:

现在,我们可以单击“发布存储库”按钮将存储库推送到GitHub:

当然,您可以将存储库设为私有。
一旦仓库位于GitHub中:

我们可以转到Netlify。
在Netlify仪表板中,我按下了“来自Git的新站点”按钮:

我按下GitHub,授权Netlify访问我的私有存储库,然后选择了刚创建的存储库:

Netlify自动将其标识为Hugo存储库,并自动输入build命令:

单击“部署站点”开始部署过程:

在实际站点上,我将设置一个自定义域。Netlify可以选择通过它们购买域名,这是一个非常非常简单的过程。我强烈推荐它。购买域名后,该网站仅需几分钟即可上线。
.netlify.com在此情况下pedantic-engelbart-500c9a.netlify.com,站点将附加一个随机子域,并自动启用HTTPS。
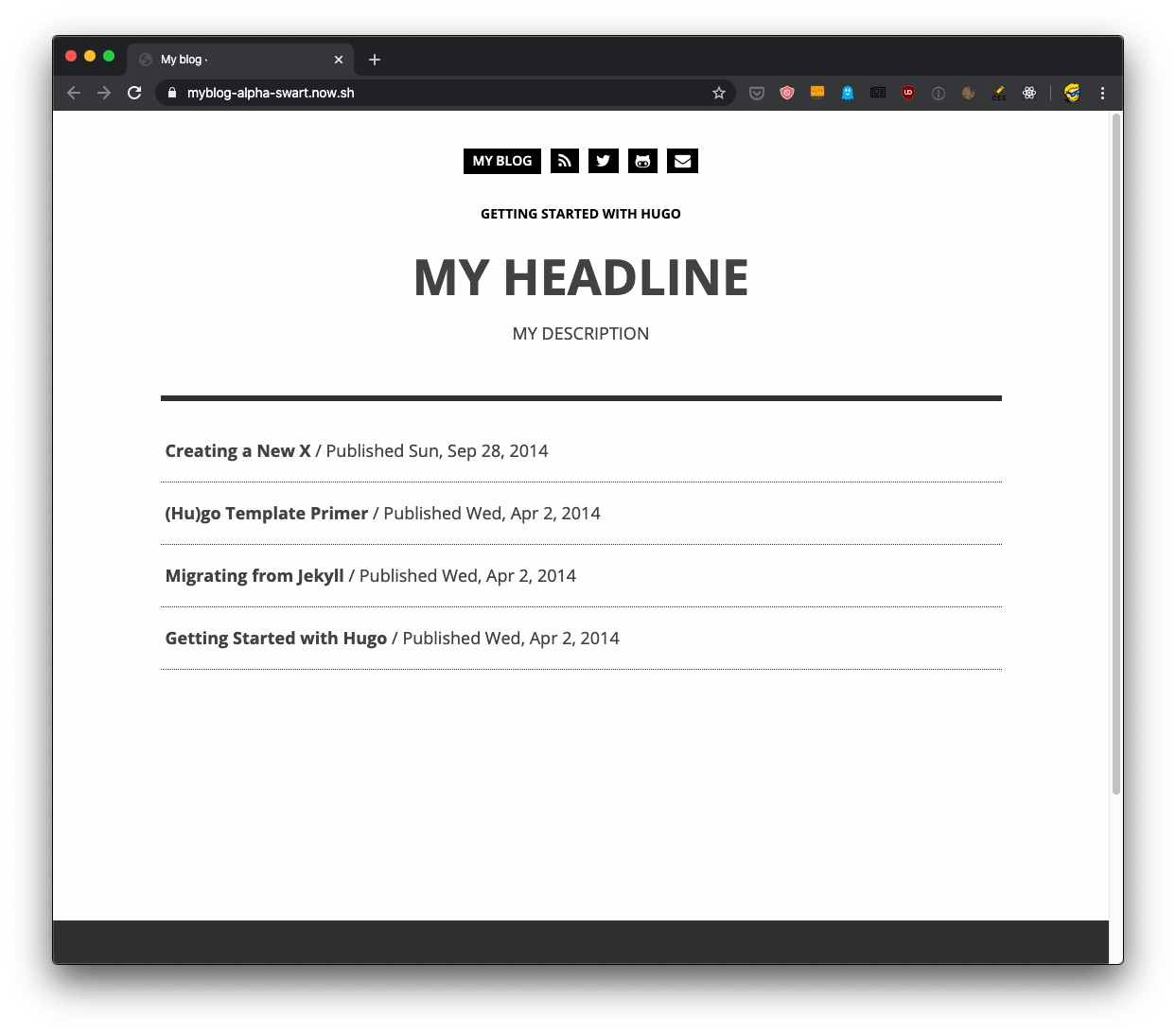
因此,我们可以立即看到该站点:

现在,如果您尝试编辑本地版本中的内容,只需将更改推送到GitHub,Netlify就会自动更新站点。您可以在网站的“概述”面板中看到它正在构建网站:

要了解有关Netlify的更多信息,建议您阅读我的Netlify教程。
将Hugo网站部署到Zeit Now
您可以在Hugo博客上使用的另一个出色平台是Zeit Now。

注册后,从仪表板中按“ 新建项目”按钮。

首次从GitHub部署时,必须先通过单击“立即为GitHub安装”来安装GitHub应用程序:

这会将您带到该应用程序的GitHub页面,您可以在其中为所有存储库或仅对某些存储库进行授权:

返回后,单击“来自GitHub的新项目”按钮:

选择项目,然后单击“导入”:

同时,进入的主文件夹mysite并添加package.json具有以下内容的文件:
{
"scripts": {
"build": "hugo"
}
}
现在,这将告诉您如何部署站点。
回到仪表板后,新的部署应很快开始,您将看到该站点正在运行:


请注意,在“现在”中,您可以使用三个URL来访问站点:
myblog.flaviocopes.now.shmyblog-alpha-swart.now.shmyblog-git-master.flaviocopes.now.sh
您可以选择自己喜欢的一种。
另外,每个部署也都有自己的URL。在这种情况下,我有,myblog-h8xks5jhn.now.sh但是每次部署都会改变。
当然,您也可以添加域。Zeit提供了一项很棒的服务,可以直接从他们那里购买您的域名,网址为https://zeit.co/domains。
而且,如果您更喜欢使用命令行,该now命令也可以让您从那里购买域名。
我强烈建议您查看我的Zeit Now教程,以了解有关此平台的更多信息。
包起来
我希望本教程可以给您一些指导,如果您打算开始一个新博客。Hugo是我最喜欢的平台,但是它并不是唯一的平台。Ghost(支持freeCodeCamp的平台)也很棒,当然还有WordPress和Gatsby。
选择你喜欢的。我认为平台与您的内容无关紧要。因此,选择一个并开始写作!